このブログのWordPressテーマを「THE THOR(ザ・トール)」に変更したので、設定方法など、私が行なった(いじってみた)内容を紹介していこうと思います。 これからしばらくはTHE THORにお世話になる予定ですので、シリーズ化して何回かに分けてお届けしていきます。

上記がサラッピンのWordPressに「THE THOR(ザ・トール)」を入れた状態です。まずどこいじりたいですかね。。トップページの記事部分はワイド(1カラム)は結構使いづらいんじゃないかと個人的に思っているので、これを左サムネイル、右にタイトル+本文にしたいと思います。
変更箇所
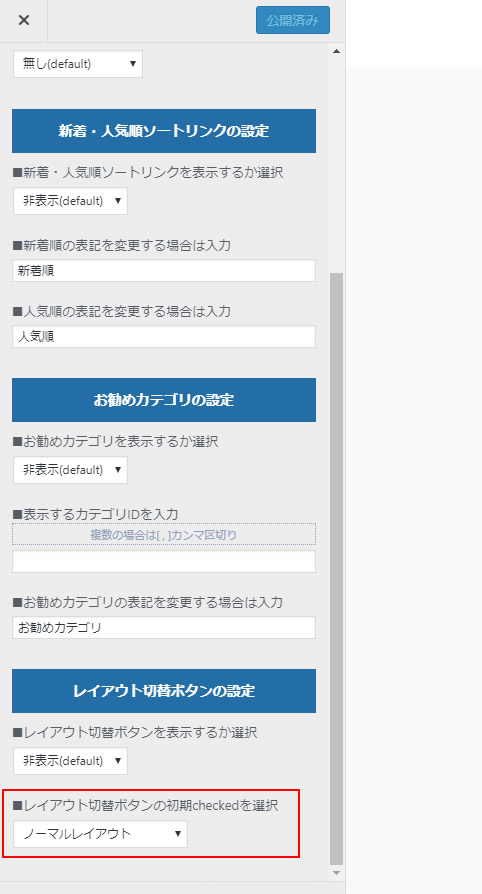
「外観」→「カスタマイズ」→「アーカイブ設定(THE)」→「コントローラ設定」→「 ■レイアウト切替ボタンの初期checkedを選択 」を「ノーマルレイアウト」に変更

「ノーマルレイアウト」っていうぐらいならそっちがデフォルトじゃね?っていう疑問はありますが、このテーマの良さを考えるとそんな些末なことはどうでもいいぜってことになります。

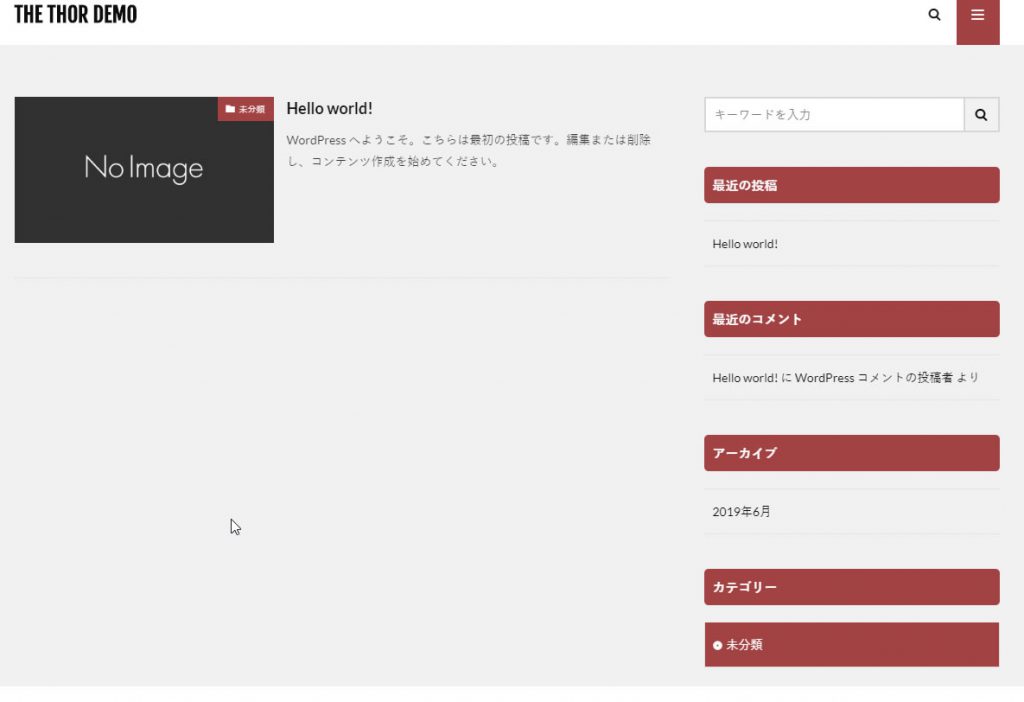
そうするとこんな感じで横並びで左サムネイル、右タイトル+本文の良く見る感じのやつになります。うん、こっちの方がなんとなく一般的ですね。
あともう1つ「カードレイアウト」というのが選べます。記事のリストはこの3つの中から選ぶことになりますので、お好みのレイアウトにまず変更してみましょう!
[adcode]

続いて第2回目は、やはりサイトは見栄えが気になる 私 (デザイン力=0)にとって重要な画像について抑える点を紹介したいと思います。


